고정 헤더 영역
상세 컨텐츠
본문
✔️ 해당 글은 John Ahn님의 인프런강좌 "따라하며 배우는 리액트 A-Z"를 들으며 작성합니다.
마지막으로 localStorage에 데이터를 저장해보겠습니다.
현재 만들고 있는 Todo List는 새로고침을 하면 할 일 아이템이 빈값으로 돌아갑니다.
작성한 데이터를 localStorage에 저장하여 새로고침해도 남아있도록 만들고자합니다.
localStorage 사용법
https://developer.mozilla.org/ko/docs/Web/API/Window/localStorage
Window.localStorage - Web API | MDN
localStorage** **읽기 전용 속성을 사용하면 Document 출처의 Storage 객체에 접근할 수 있습니다. 저장한 데이터는 브라우저 세션 간에 공유됩니다. localStorage는 sessionStorage와 비슷하지만, localStorage의 데
developer.mozilla.org
// 추가
localStorage.setItem('myCat', 'Tom');
// 읽기
const cat = localStorage.getItem('myCat');
// 제거
localStorage.removeItem('myCat');우리는 key에 todoData를, value에 state가 바뀌는 부분을 넣을것입니다.
이 때 value는 항상 JSON.stringify()를 통해 텍스트화합니다.
모든 todoData상태를 바꿔주는 setTodoData가 일어나는 곳에 적용하도록 합니다.
// Container.jsx
const handleClick = useCallback(
(id) => {
let newTodoData = todoData.filter((item) => item.id !== id);
setTodoData(newTodoData);
localStorage.setItem("todoData", JSON.stringify(newTodoData));
},
[todoData]
);
const handleSubmit = (e) => {
e.preventDefault();
let newItem = {
id: Date.now(),
title: value,
completed: false,
};
setTodoData((prev) => [...prev, newItem]);
localStorage.setItem("todoData", JSON.stringify([...todoData, newItem]));
setValue("");
};
const handleAllDeleteClick = () => {
setTodoData([]);
localStorage.setItem("todoData", JSON.stringify([]));
};//Item.jsx
const handleCompletedChange = (id) => {
let newTodoData = todoData.map((item) => {
if (item.id === id) {
item.completed = !item.completed;
}
return item;
});
setTodoData(newTodoData);
localStorage.setItem("todoData", JSON.stringify([newTodoData]));
};
const handleEditSubmit = (e) => {
e.preventDefault();
let newTodoData = todoData.map((item) => {
if (item.id === id) {
item.title = editedTitle;
}
return item;
});
setTodoData(newTodoData);
localStorage.setItem("todoData", JSON.stringify([newTodoData]));
setIsEditing(false);
};현재 상태에서는 새로고침을 해도 localStorage에 저장된 데이터를 불러올 수 없습니다.
useEffect를 사용해 최초 앱 렌더링 시 localStorage에 있는 데이터를 가져오도록 하겠습니다.
useEffect(() => {
const list = JSON.parse(localStorage.getItem("todoData"));
// console.log(list);
setTodoData(list);
}, []);localStorage.getItem("todoData")를 통해 저장된 데이터를 가져오되,
JSON.parse를 통해 텍스트화된 json데이터를 array로 바꿔주고 list 변수에 담아줍니다.
마지막으로 setTodoData를 통해 list(localStorage에 저장된 데이터)를 불러와주면 됩니다.
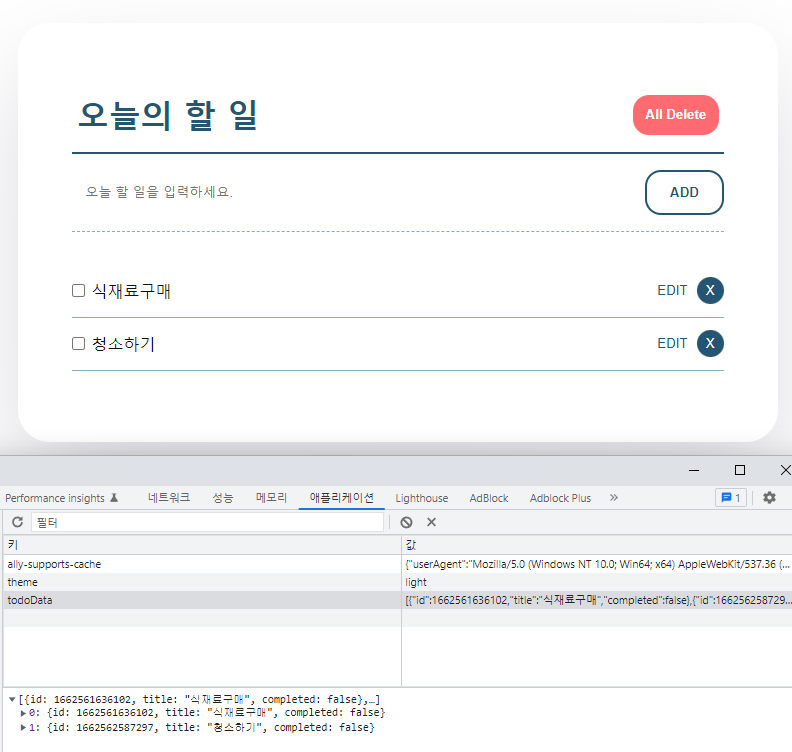
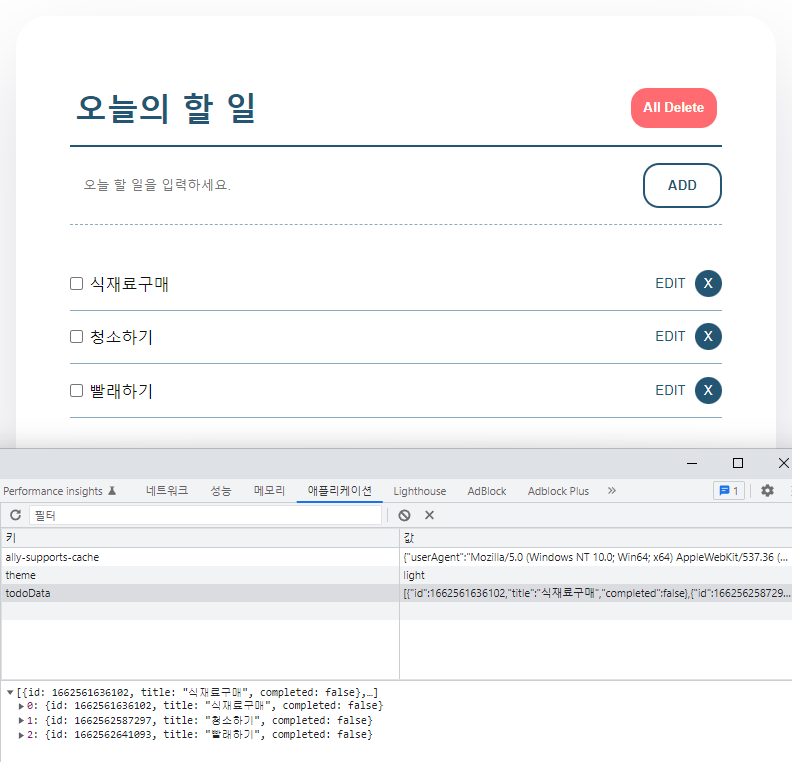
이제 새로고침을 해도 localStorage에 저장된 데이터가 불러와지고,
새로 할 일 아이템을 추가하면 localStorage에 저장이 됩니다.


👩💻 전체 코드 : https://github.com/chaud1024/react_todo
'Study with me' 카테고리의 다른 글
| TypeScript 타입스크립트 - Type annotations (0) | 2022.09.18 |
|---|---|
| TypeScript 타입스크립트 (0) | 2022.09.18 |
| Todo List 만들기로 배우는 React(feat.Styled component in emotion) - 7 (0) | 2022.09.07 |
| Todo List 만들기로 배우는 React(feat.Styled component in emotion) - 6 (0) | 2022.09.07 |
| Todo List 만들기로 배우는 React(feat.Styled component in emotion) - 5 (0) | 2022.09.07 |




